The additional features or dynamic content can be added to your post content via Shortcodes. You can also use shortcodes in other areas of a website. I will show you how to use shortcodes in a sidebar widgets of WordPress site via this article.
There are two methods to do that: via Text Widget and Custom HTML Widget.
Via Text Widget
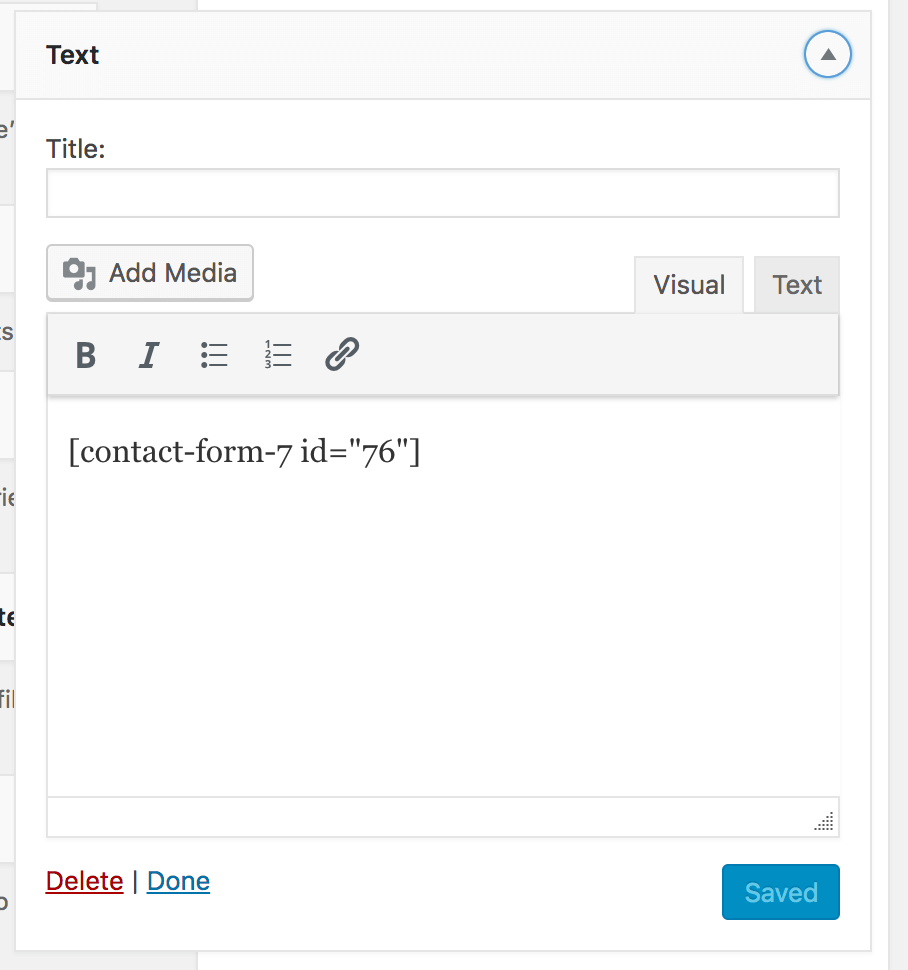
First go to the Appearance > Widgets, then drag and drop a Text Widget to your sidebar. You got simple setting fields as the screenshot below.

Then paste or type your shortcode inside text editor of a widget.
After that, click on ‘Save’ button to store shortcode content.
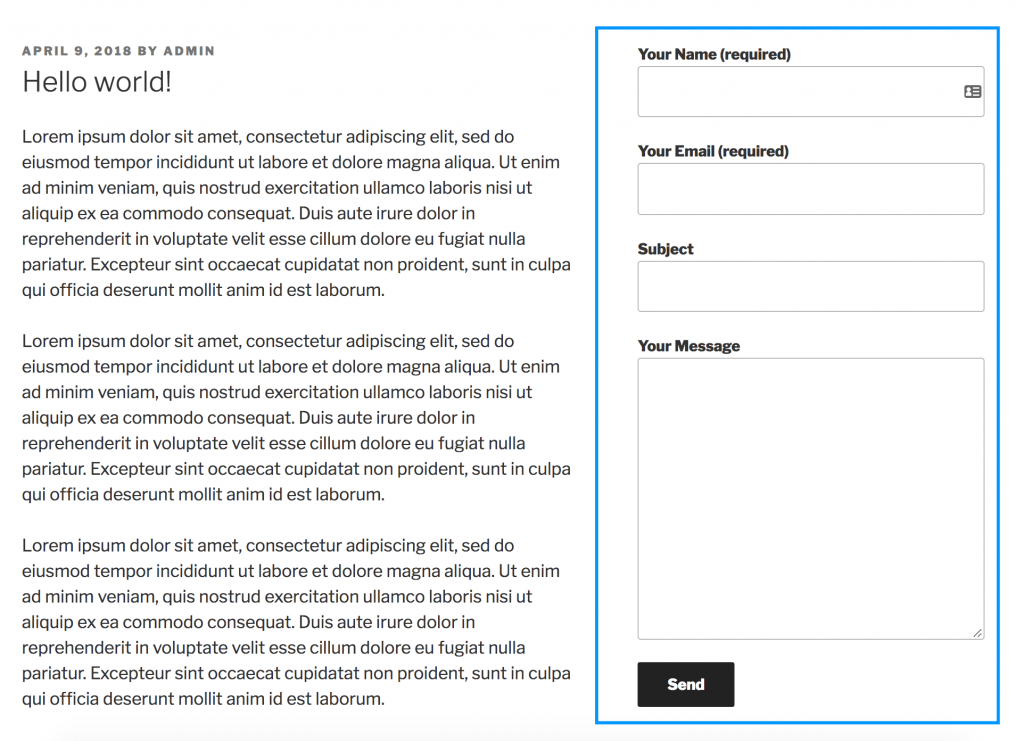
Now, you can open your website frontend and see how shortcode content display.

Via Custom HTML Widget
This method allows you to add custom HTML around your shortcodes. You can do that with Text Widget, but it does not support all of HTML tags.
In standard, the Custom HTML Widget does not support shortcode, we need to add some custom function to make it works. Please add the following snippet to your functions.php of your theme or a plugin.
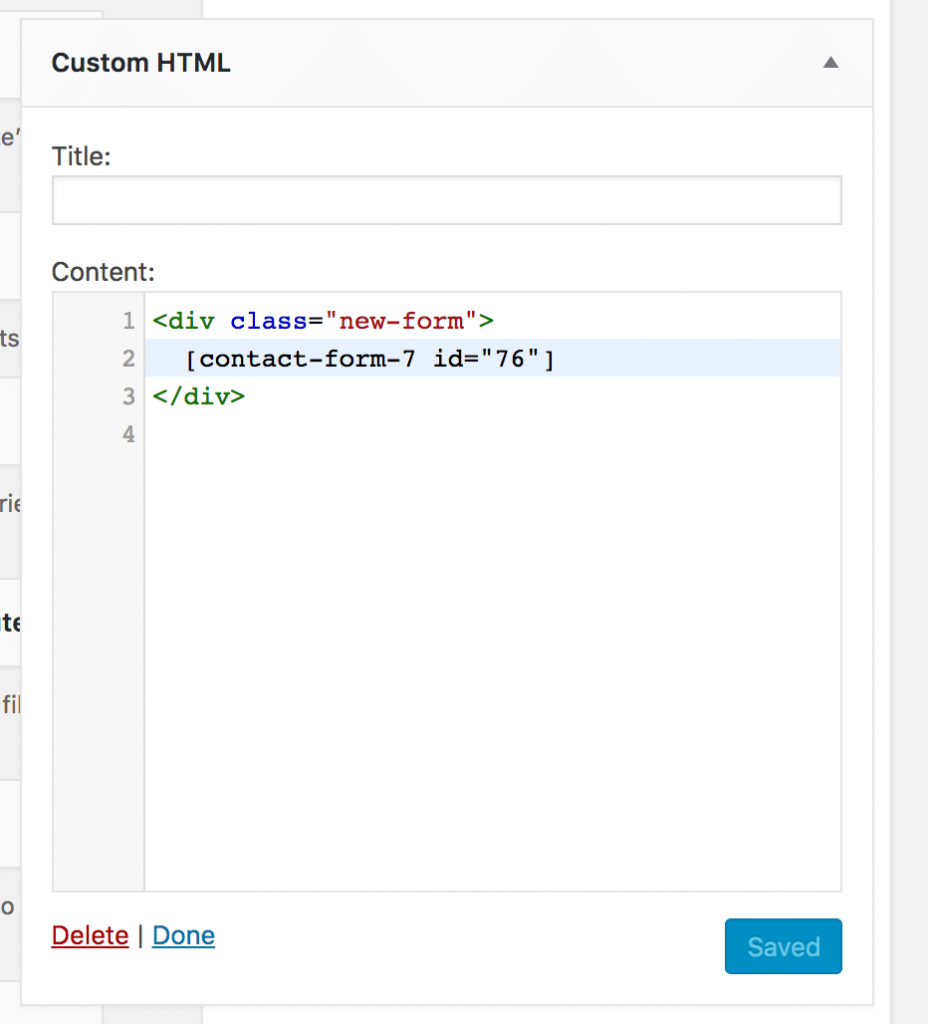
For now, you just drag and drop Custom HTML Widget to your sidebar, then paste your shortcodes inside Content field of the widget. Let’s check the screenshot below.

Click ‘Save’ button and go to your website to see the result.
We hope this article helped you learn how to add a shortcode to your sidebar widgets.
If you liked this article, then please subscribe our email listing for getting more tutorials.